| |
The difference between a GIF and a JPEG?Alternative and creative. Site must be viewed at 1024 X 1168 resolution.
When you're ready to add graphics to your Web pages, you'll immediately be confronted with a question: How should you format your images?
Graphics in their natural state are too big to be quickly downloaded over the Web, so you have to compress them. The standard compression formats are GIF and JPEG.
Compression, by the way, doesn't shrink the dimensions of your graphics, it just reduces the size of the file. But is GIF or JPEG the better format to use?
The resounding answer to this question is: It depends. It depends on the type of image you're working with, how small you want your image file to be, and the way you want your graphic to download. One of your primary considerations is the type of image you're working with. Photographs and graphics with lots of color fields, and particularly colors that blend and fade into one another, are best served by JPEG. For example, an unnerving picture of your co-worker waiting to sing "Yankee Doodle" in a Club Med talent competition should be formatted in JPEG (see below). If, on the other hand, your image has flat color fields, like the talent show poster, it will compress well in the GIF format.

Good JPEG |

Good GIF |
The reason for choosing JPEG for images with more complex color patterns is that this format enables you to save images with millions of colors, whereas the GIF option restricts you to 256 colors.
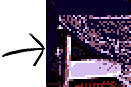
Another important issue is file size. JPEG permits a greater degree of compression than the GIF alternative, enabling quicker downloading times for larger graphics. And JPEGs appear to retain almost complete image quality for most photographs. As a demonstration, this photo has been compressed as a JPEG (below) and as a GIF (below). Those dots you see in the GIF are called "dithering," and they come from that format's characteristic adjusting of pixels within a graphic to simulate the display of colors not in the GIF's color palette.
But don't write off the GIF just yet. For one thing, the JPEG format does not work well for graphics that contain large fields of color - these color fields can break up and fragment and look terrible.
Furthermore, an image's compression format shapes the way a browser can download it, and browsers can do several things with GIFs that JPEGs don't support. One of the advantages to a GIF is that you can interlace it. Interlaced GIFs appear first with poor resolution and then improve in resolution until the entire image has arrived, allowing the viewer to get a quick idea of what the picture will look like while waiting for the rest. JPEGs can only arrive linearly, from the top row to the bottom row.
Another plus is that the background of a GIF can be made transparent, so you see the background color of the browser window you're in.
Finally, GIFs can also be animated, like the little fellow you see below. Poor old JPEGs just have to stand still. Lets go to the Animated GIFs page to see and learn more about animated GIFs.
| |